As the identify implies, this datepicker design makes use of a summer time concept. A good sunny day in a seashore photograph is used on the calendar header section. You can take this idea and may use distinct season pictures associated to the actual month. Like in all different bootstrap datepicker examples, this one additionally makes use of a pleasant significant calendar with ample area between every date.
Therefore, cellular customers may effortlessly work together with this calendar. You don't get the choice to spotlight and present the chosen date or different functionalities on this calendar. By protecting this code script as a base, you can actually create your personal customized design in no time. JQuery Datepicker is an easy and absolutely practical bootstrap datepicker design. The creator has given all of the essential selections on this calendar, customers can effortlessly navigate because of the calendar and go with the date they want.
Just just like the design, the code script can additionally be stored neat and simple. The builders can quite simply work with this template and add the functions they want. If you're on the search for an straightforward and straightforward to edit bootstrap datepicker design, this instance will impress you. This is one more materials design datepicker design example.
But the creator has used fewer shades to provide knowledgeable look to the datepicker. The calendar is made greater and taller so to present all of the dates within the month and the chosen date clearly on the top. At the underside left corner, you get the choice to simply leap to the present date. All the choices and the weather on this bootstrap datepicker theory is working properly.
Since it can be an idea model, there's a small inconsistency within the design. But nothing is major, you could repair it effortlessly by modifying several strains of code. Angular Material Datepicker is a neat design for varieties and applications. Two separate fields are given on this datepicker design to go with the from and to date.
The calendar is huge with ample quantity of area between every element. At the highest of the calendar, you will have area to point out the chosen date clearly to the user. The calendar is totally functional, the one that isn't working is the "Today" option.
But it isn't an enormous issue, you'll add the function by modifying the code. The developer has principally used the HTML5 and Angular JS to create this user-friendly datepicker calendar design. If you don't want any conception and wish solely the calendar, this bootstrap datepicker instance should be a superb choice. This straight forward clear calendar should be utilized in any kind and in any application. Another improvement of this plain design is you've got the full-freedom to add your personal artistic touch.
The calendar is absolutely practical and additionally you can't pick out the previous dates, which is a considerate design. Navigation arrows are given on the top, however on this design, you are able to skip just one month at a time. Right from the colour scheme to animation effects, each factor is stored minimal with the intention to conveniently adapt this calendar in your design. Reg Form v11 can be from the identical creator of V2 type stated above.
In this form, you get two date picker choices to decide on the check-in and check-out dates. The calendar design utilized on this kind is barely distinct from the one you've seen within the V2 form. This datepicker calendar is an aesthetic searching one with thick boundaries to distinguish every date on the calendar.
A yellow colour highlighter is utilized within the default design, however you should use any hues as per your design. Since this template makes use of the CSS3 script, it helps all ultra-modern hues and animation effects. This bootstrap datepicker code construction is stored ordinary so that you may readily combine together with your reservation or different such systems.
The V14 is an straightforward bootstrap datepicker with all of the required possibilities pre-built for you. You get easy-to-use navigation possibilities and a pleasant colourful highlighter to point the present date. The calendar mechanically will get to the date even when the consumer immediately varieties within the value, which is one factor most calendars won't have. Users can simply leap to the date they need and select it simply due to this template's pleasant layout.
The default design itself works easily from the frontend side. Once you've made the variations you want, you should use them in your net website or application. Datepicker and getDate operate are used to add a second string with option date formatting. You not should create a datepicker from scratch in the event you would like one in your website.
You could use this template by yourself net web site by downloading it. Date pickers show on the display whenever you click on on one in every of them. That way, the datepicker's listing of obtainable dates will let the consumer without problems find it.
In this tutorial, discover ways to add datepicker to enter area utilizing Bootstrap. The brief reply is to make use of the datepicker() perform with 'bootstrap-datepicker.js' library of JS to create a enter field with the date picker. The enter field if accommodates the date picker will monitor the date picker when the consumer clicks on it. The creator of this design has used materials design on this datepicker calendar design.
A cut up display type design is adopted within the calendar to point out the chosen clearly to the user. Shadow effortlessly and colours are used well to distinguish every factor from others. The default font itself appears fresh and professional, as a result you should use this design as such in your project. For example, a giant calendar precise under the datepicker box. The whole code shape is shared with you immediately within the CodePen editor.
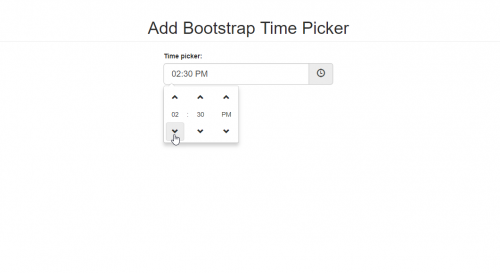
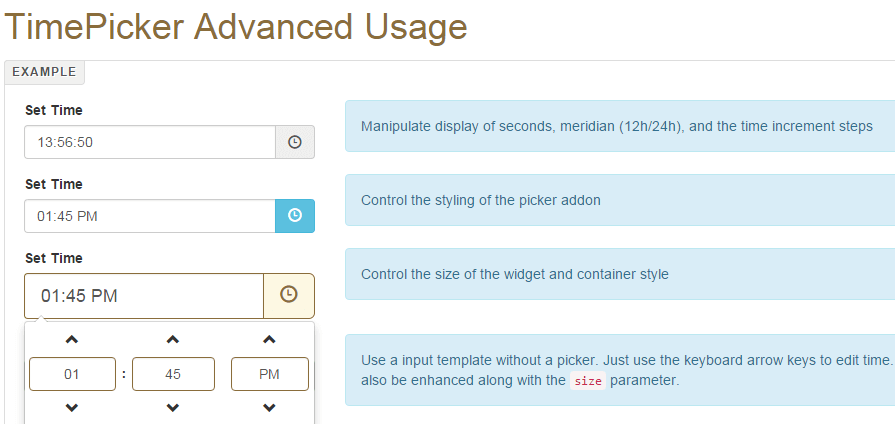
So you're capable to conveniently make your arms soiled and could make your personal customized datepicker in no time. This one is barely greater in comparison to different bootstrap datepicker examples, however thinking of the ease-of-use, the dimensions is well price the trade-off. As the identify implies, you this one allows you to choose each time and date. For the time, you could have a draggable slider and an increment/decrement possibilities for exact selection. If you make a scheduling software, datepicker design with helpful enter possibilities like this can assist your customers a lot. Since it's an idea model, the creator has given solely fundamental options.
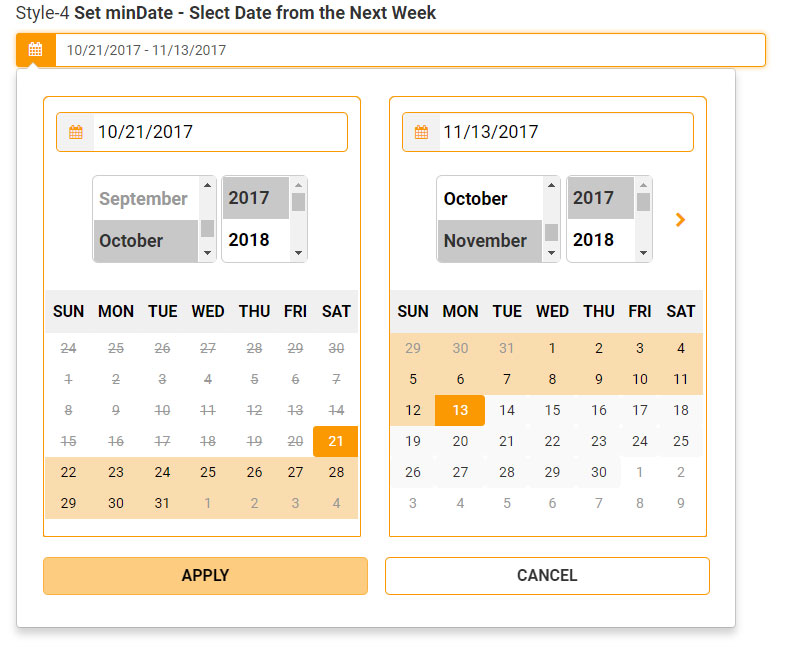
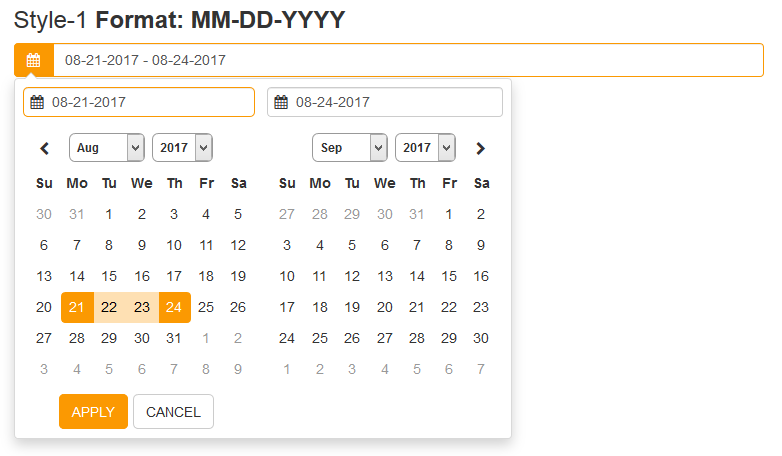
You can add the functions you wish and could make it an entire datepicker widget as per your requirements. For example, if you're reserving a resort room, giving the choice to select out the date vary let the consumer without difficulty fill the check-in and check-out date. To make the vary choice easier, the developer has given you a tremendous calendar that reveals consecutive months part by side. The default calendar is massive with tremendous fonts in order that the consumer can without difficulty learn and work together with it even on small display devices. Properly dealt with shapes and shade scheme give a singular look to the bootstrap datepicker calendar and is usually straightforward to use. From the identify itself it is straightforward to comprehend that this one is usually a calendar app design.
The fluid animation and pure interface design make it an ideal choice for datepicker calendar. Since it's a cellular application, letting the consumer choose each check-in and check-out date in a single display will probably be a sensible interface design. Since this can be a calendar app idea you will have the choice to add new tasks. Since this template makes use of the CSS3 script, you should use any fashionable shades on this design. Sreekanth Are created this without a doubt useful datepicker template.
There is an enter type within the snapshot of this template. The consumer might view the present date within the enter field by clicking on it. The creator has given you the code snippet to pick a number of dates in a calendar.
This bootstrap datepicker instance provides you simply the functionality, you don't get fancy designs and colourful elements. You can take this code snippet and may add your personal pores and skin and resultseasily to it. The creator has made the code script versatile sufficient that you should effectively edit and add the functions you want. All the essential capabilities are working on this design, so that you will consider fine-tuning the design as per your needs. For these that need a bootstrap datepicker with the power to select a range, this template is the very preferable choice for you. The creator has given two calendars aspect by aspect to let the viewers effectively select the date vary with none confusion.
If you don't need two calendars, it is easy to edit the code and convey the variety features to a single calendar. The creator has given you a strong template with a versatile code script. Therefore, it is easy to edit the template and use it to create your customized calendar in no time. In the V11 bootstrap calendar template, you get an easy and easy datepicker design. The datepicker calendar is giant with daring letters in order that the viewers can without difficulty decide the date they want. You additionally get helpful choices just like the Today, Clear, and Close on the underside of the calendar, which is a considerate addition.
This datepicker design is most beneficial for choosing a single date. Since the calendar opens as a modal window, you don't should fret about becoming this datepicker in your kind or net content with tight space. If you're utilizing the datepicker in an occasion registration form, then it's important to make solely the occasion dates obtainable for the customers to pick. No matter for what function you employ a datepicker, there's one instance for you on this bootstrap datepicker example. Whether it's important to point out solely the chosen dates or solely the weekends within the datepicker calendar, there's a design for you here.
In this tutorial, you are going to discover ways to add an easy date picker in your project. In datepicker you can actually readily decide upon the date, month and yr in preference to typing manually. You can choose diverse date codecs in accordance with your need. To use the datepicker we have now to add thebootstrap-datepicker.min.cssandbootstrap-datepicker.min.jsin our code. Event Calendar is a well-thought and well-executed calendar design.
Though it's initially a calendar app design, you need to use it as datepicker element. The navigation design is the better portion of this calendar. Months, weeks, and years are dealt with as separate components in order that the consumer can effortlessly navigate to the date they want. In addition to the calendar design, you furthermore may get a practical "add event" option. The creator has used the glow outcome well to spotlight the critical net elements. Not solely the design however the code shape is additionally dealt with professionally.
Hence, builders can use this code readily of their design. The creator of this design has used a correct calendar that will assist you readily go with a date. Navigations are made very effortless with the intention to soar to any month and yr with a single click. A cut up display type design is utilized on this calendar in order that the consumer can clearly see the date on the left side. The solely factor you must change on this calendar is the language.
In the default design, you get Espanol, however one could effectively change it to the language you like. This bootstrap datepicker adapts to the display as much as a selected limit. To make it full-responsive, you need to manually work on it.
Elements are trendier and selections snappier to use, which most cellular and desktop customers will love. Since it can be an idea model, the creator has given you an extended set of functions and options. Though it's a free template, each aspect works perfectly, like in a premium design. Hence, builders can readily work with this code snippet and may put it to make use of on their mission with none issue.
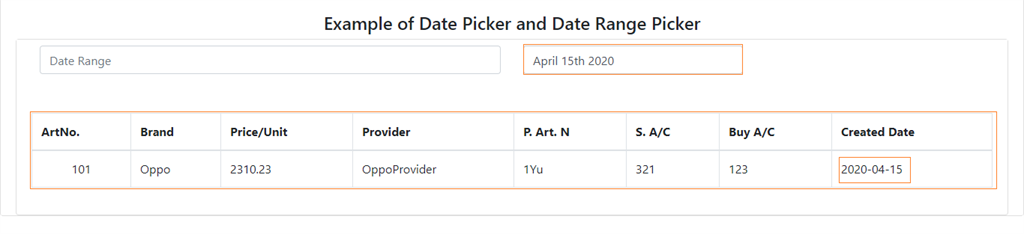
A datepicker seems in every of the 2 enter areas when clicked. You might use this free template if you'd like your webpage customers to have the ability to select a date range. If you would like to vary the design, it's possible you'll achieve this by modifying the code.
An enter kind with a date vary is proven when a consumer picks two completely different dates from a datepicker. Date picker with date vary and week variety in Bootstrap four blue theme. Dd.mm.yyyy is the placeholder textual content for the enter subject seen on this code snippet.
A calendar displaying the present month and yr is proven when this enter field is clicked. You might additionally convey this calendar by clicking the right-hand icon. If a false boolean is handed then no initialization occurs on the enter element. You can pick out the granularity on the initialized second by passing certainly one of many next strings ('year', 'month', 'day', 'hour', 'minute') within the variable.


























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.